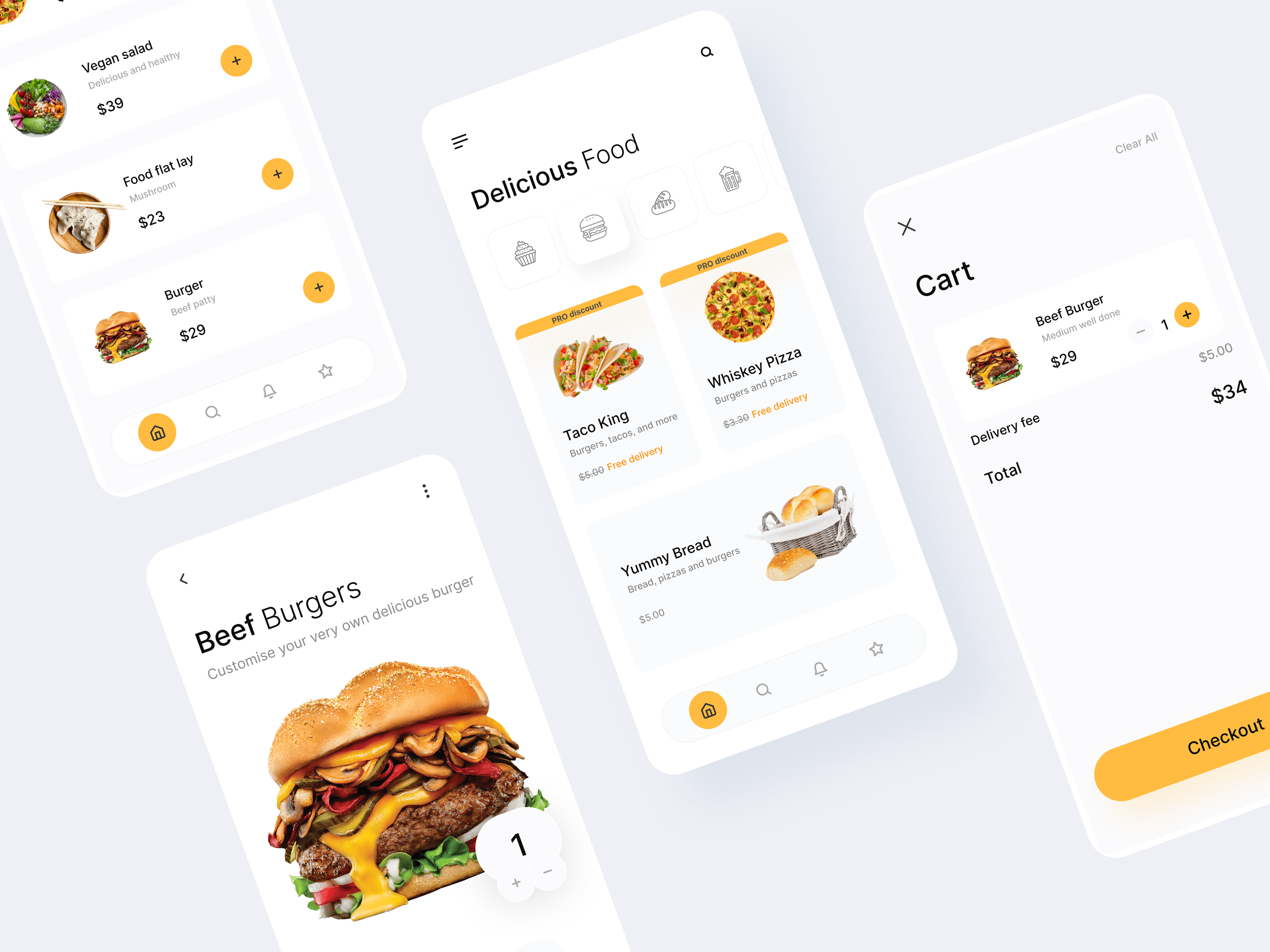
FOODLY
How to redesign an experience affecting 25 Million Daily Users?
PROBLEM SPACE
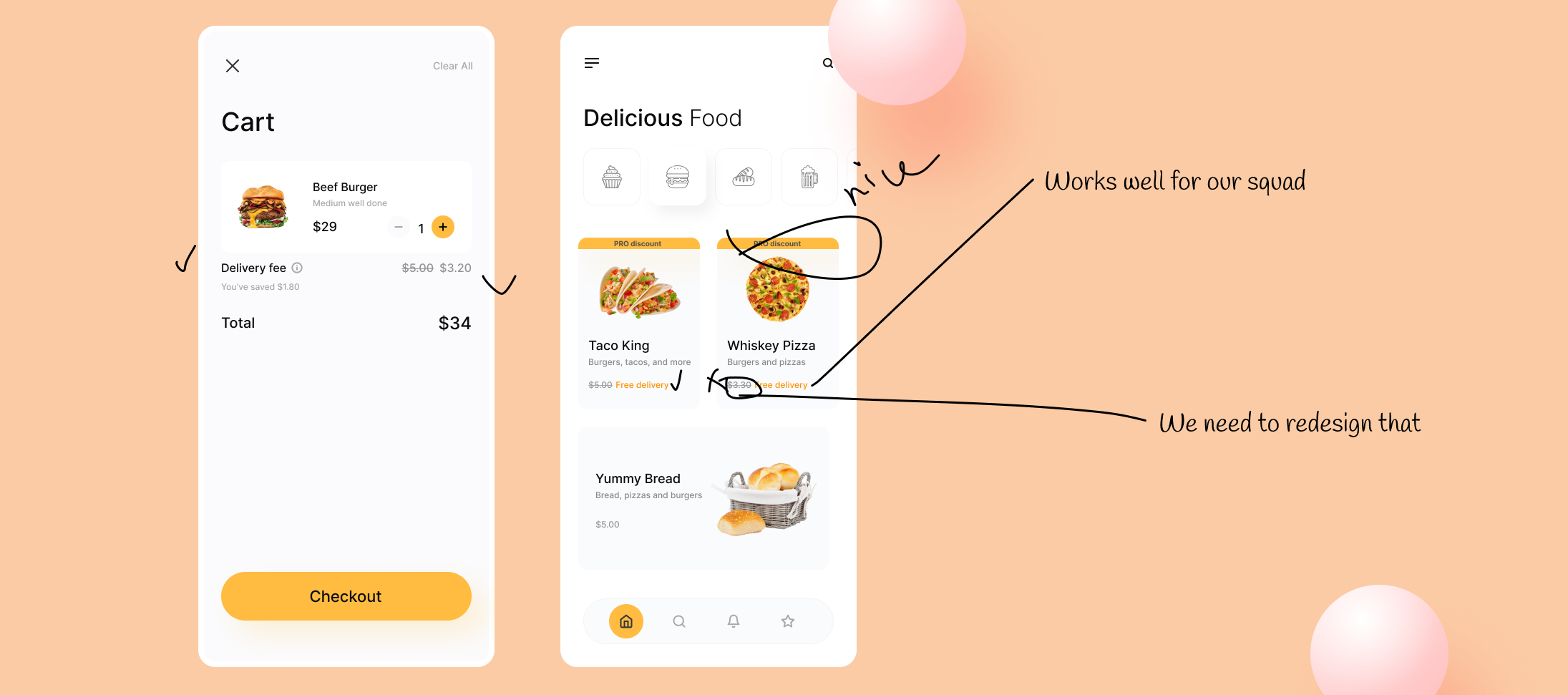
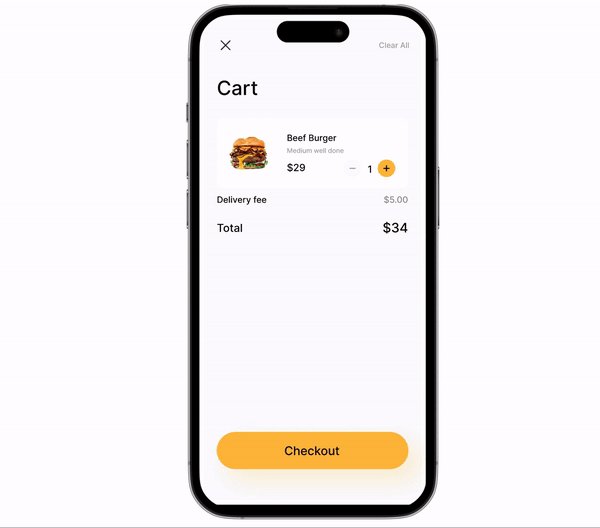
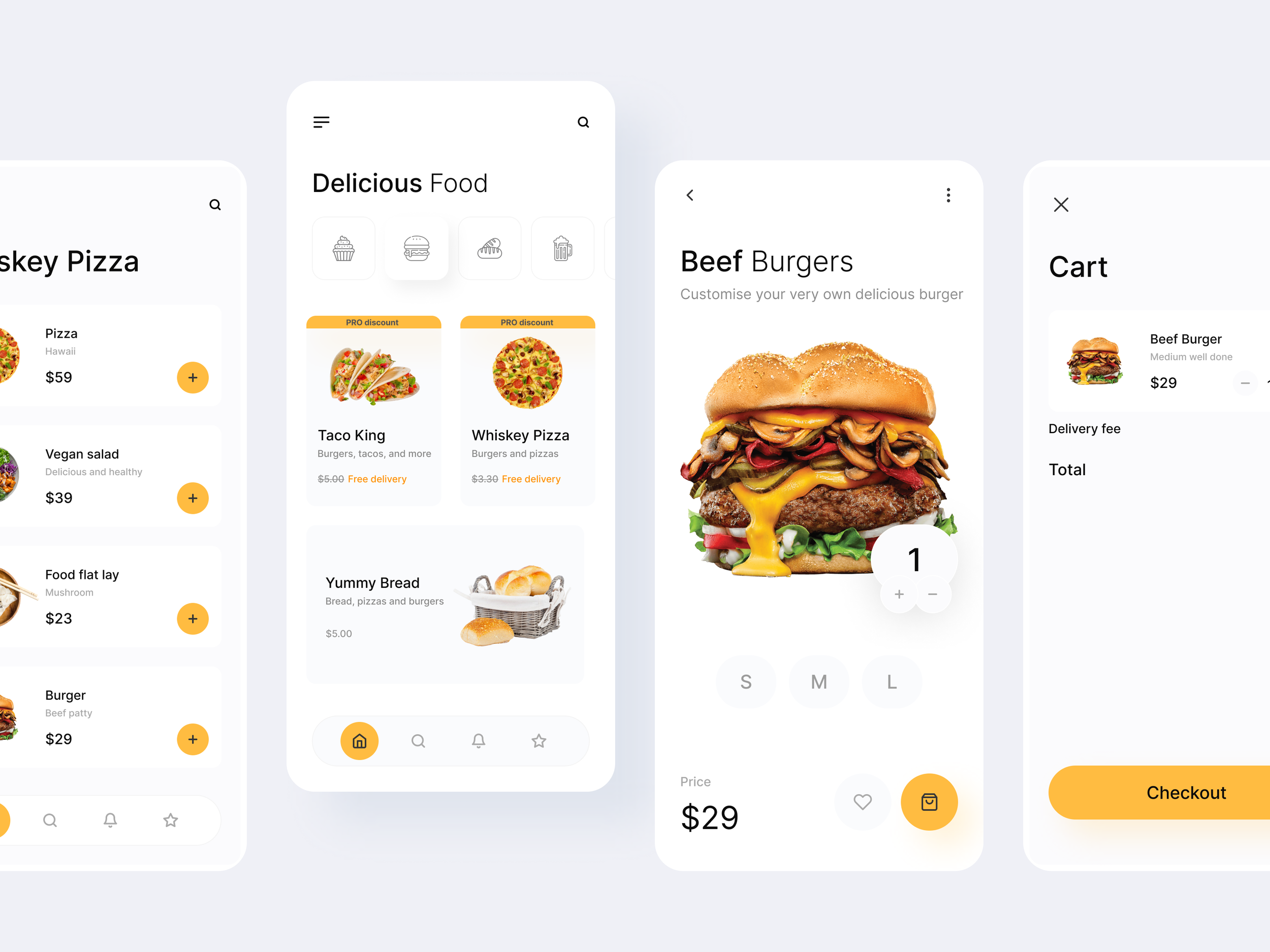
Foodly was going through the delivery fee transformation. The fee structure was to be changed, resulting in a shift to the user’s favourite benefit. There was no doubt that the app users would not be too happy. 👀
On top of that, the new feature’s delivery timeline was compressed tightly - 100 days to plan, design and execute a project that would touch every screen that 25 mln daily users interact with.
OUTCOMES
I crafted and negotiated a design delivery plan that enabled my team to deliver a design flow communicating delivery fees transparently and timely, minimising user churn. The project needed collaboration between 10 different squads, with C-suite stakeholders monitoring the progress. At the end of 100 days, I have successfully achieved the project’s goals:
Created 24 design changes affecting 12 screens and ran user tests twice
Created specs for mobile and designed additional screens for web and mweb without delay in a project timeline
Aligned with all relevant designers, engineers, product managers, engineering managers, legal teams and QAs about the re-design - resulting in having approximately 32 people on board about new changes
Additionally, I created one source of truth metrics assessment program to determine the success of designs before implementing them in a next market
ROLE
Lead Product Designer
INFLUENCE
Company-wide
Affecting all markets (APAC & EU)
TEAM MEMBERS
User Researcher
UX Copywriter
Data Analyst
Project Manager
Engineering Manager
DURATION
2022 June - September (3 months)
LONG STORY SHORTContext 👇🏽
The delivery fee change project was fascinating due to the reach it had and the complexity it presented. Firstly, this undertaking was a first-time design-led experience for the team I worked with. So, the soft skills I was required to exhibit were rooted in negotiation, trust-building, and leadership features. Furthermore, since the design change affected many screens, I also needed to work with ten different squads and various roles to produce the deliverables on time. Nevertheless, my personal biggest accomplishment was when the stakeholders became advocates of the UX-led projects at the end of the undertaking.
The process
1. Project Negotiation
The first challenge was around the timeline given (short) and the expected number of deliverables (extra big).
After I convinced the stakeholders to include user research and user testing in the project timeline, it was my first win. I managed to carve out enough time to do these activities.
MAIN LEARNINGS
During the project planning stage, what helped me to create a bullet-proof future agreement, was to document everything we agreed on and have everyone’s sign-offs. Risks, opportunities, deliverables, and out-of-scope items.
2. Prototype & User Tests
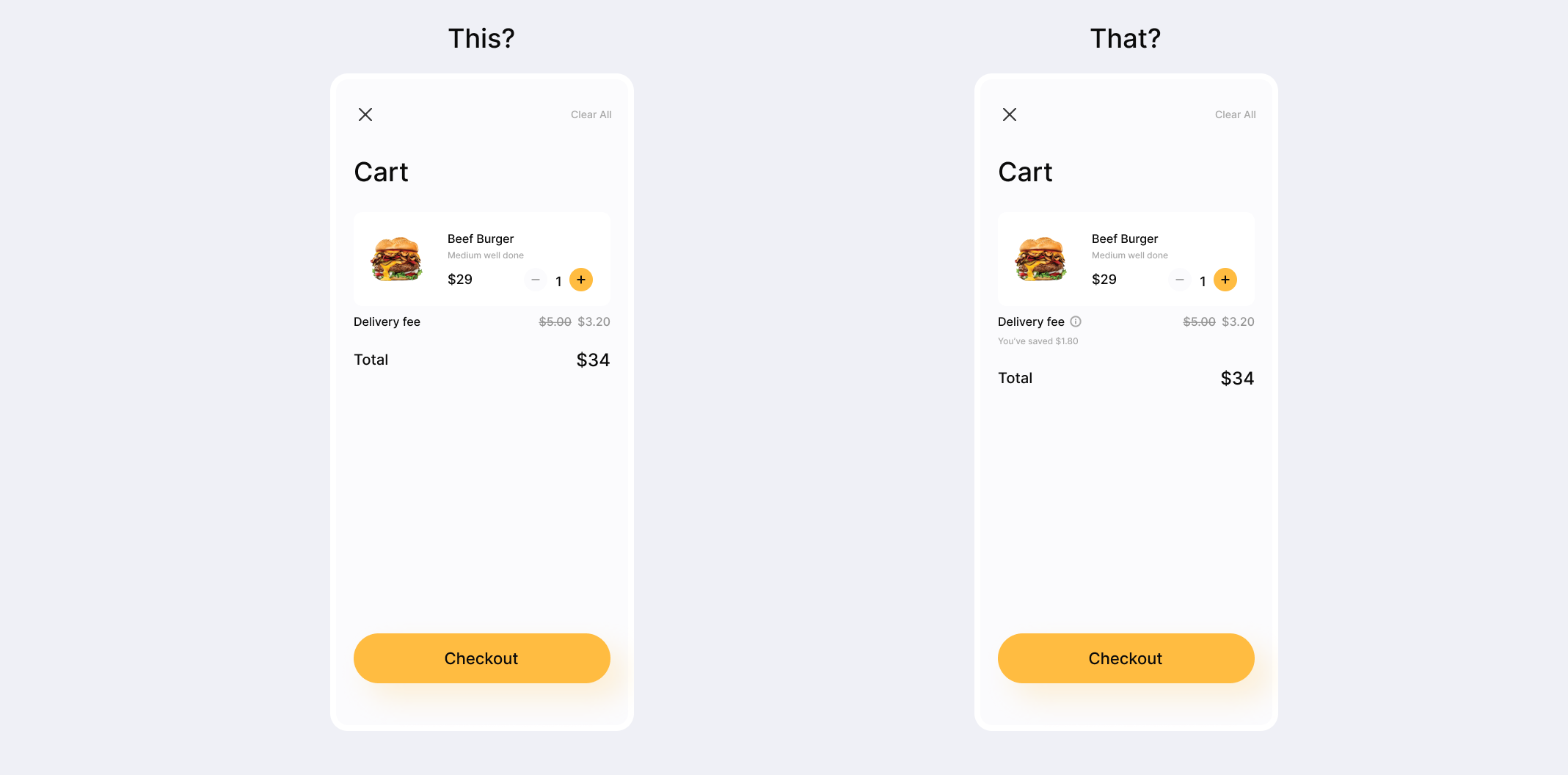
Usually, projects I work on start with blank slides, but not this one. Instead, I was given end-design suggestions based on what stakeholders wanted to happen visually with the re-design. Hence, during this phase, I had to strike a balance between creating screens following suggested c-suite designs and designs based on the best practices.
MAIN LEARNINGS
When you can’t agree on one design, create two versions, test and let the users decide. Don’t forget to invite stakeholders to the user research sessions.
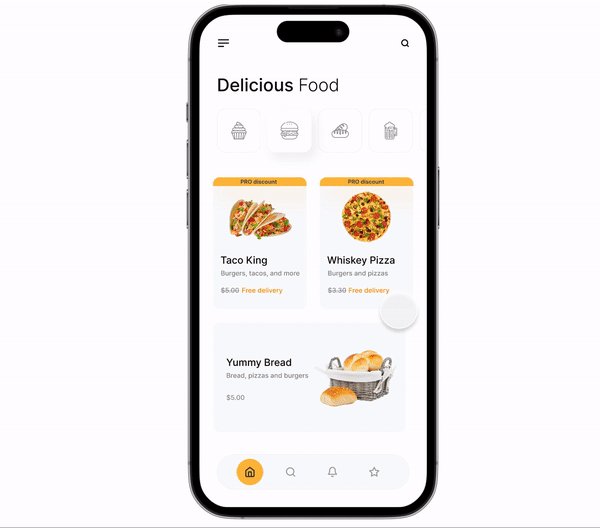
3. Re-design & More User Tests
After receiving user feedback, the second redesign came with its opportunities and challenges. We managed to answer many questions we had. However, we still had to improve on the past designs and test them again.
The biggest challenge during this stage was around expectations management. C-suite members were particularly interested in when the design could be completed and attended all team collaboration sessions. Also, I started to align and have conversations with all affected squads to communicate that new changes are happening and enquire whether my suggested designs are in-line with their design vision (if not - what can be quickly redesigned instead).
MAIN LEARNINGS
Using standard design components, flexibility towards change, and a growth mindset were crucial when aligning with all affected squads. I always aimed at reaching the middle ground and was lucky that all other product designers were after the same goal.
4. Grand Alignment & Handover
Once the last user tests were completed and analysed, I started to host final alignments with all affected squads, their PMs, engineers, legal teams, etc.
I then finalised the agreed iOS and Android specs. On top, I designed web and mweb specs. Finally, I hosted separate sessions with engineers and all stakeholders to communicate the next steps.
5. Metrics
The delivery fee designs I created for this project had to be replicated in all markets one by one. To guarantee success in each country, I started and co-implemented a safety system. Safety is in numbers. Hence, I recommended a vigorous event assessment analysis, A/B experiments and post-launch surveys.

OUTCOMES
Created 24 design changes affecting 12 screens and ran user tests twice
Created specs for mobile and designed additional screens for web and mweb without delay in a project timeline
Aligned with all relevant designers, engineers, product managers, engineering managers, legal teams and QAs about the re-design - resulting in having approximately 32 people on board about new changes
Final thoughts to take away.
My primary activities were expectations management, negotiations, alignment, and running influential conversations while working on this delivery fee change project. Innovative design solutions came almost secondary. I learnt the importance of building trust with stakeholders and leaning on my team during challenging times. Overall, Foodly was extremely satisfied with the deliverables for this challenging project.